Setup Tweetmeme Button On a Wordpress Blog
Recently I have described how I fixed a wrong setup of the tweetmeme button on my blog. I manually modified the blog template and I only mentioned briefly there is a Wordpress plugin for Tweetmeme.
Acknowledging Wordpress as the most popular blogging platform I need to follow up with a more detailed description of the Tweetmeme WP Plugin.
The installation and configuration is straightforward and shouldn't be a problem for anyone who has installed Wordpress on her hosting account successfully.
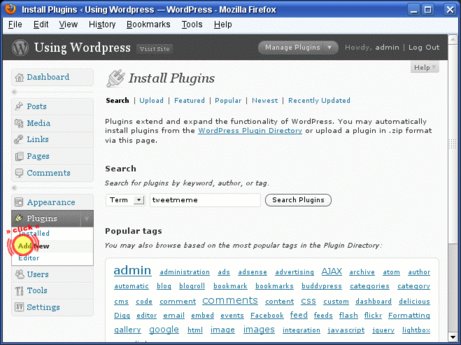
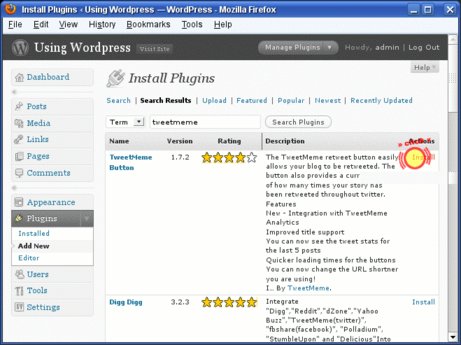
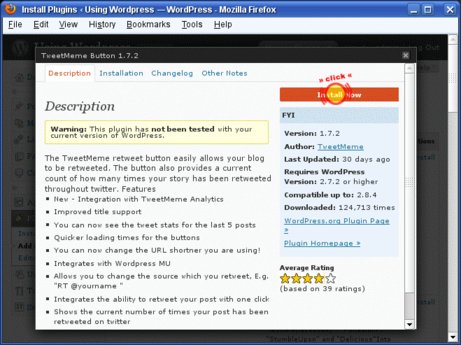
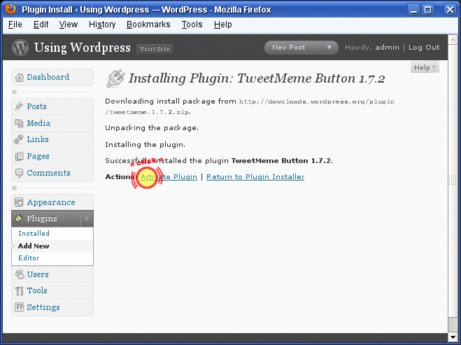
I provide some screenshots for your orientation.
Update Dec. 21, 2009: I made a screencam video of the procedure as well.
How To Setup A Tweetmeme Button On A Wordpress [HQ video] (↑)
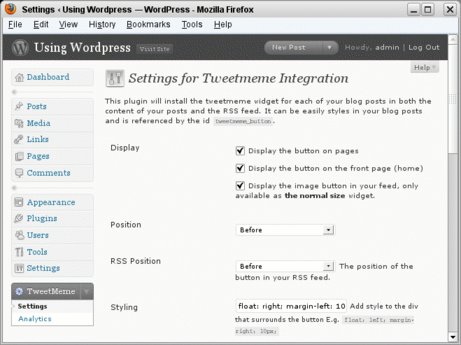
Installation of the Wordpress Tweetmeme Plugin
You can download the plugin from Tweetmeme (↑) or directly install it with the Wordpress Admin Interface.



After installing you need to activate and configure the plugin.

A new item — “Tweetememe” — appears in the left navigation bar at the bottom. Now it's time to configure it. (It's very easy.)

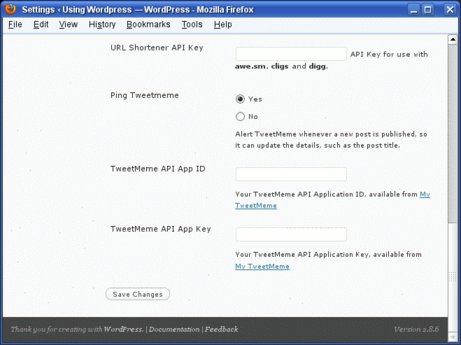
I used the default setting and only changed those below:
- Source: johnfurst
- URL shortener: bit.ly


Tweetmeme Button Successfully Installed
How long did this take?
4 minutes or less?
We are almost done.

I just want the button move the botton from the other side. All I need to do is to modify the Style.
- Style for right side (default): float: right; margin:left: 10px;
- Style for left side: float: left; margin-right: 10px;
The result looks fine.

The plugin uses — behind the scenes — the HTML meta element and inserts a “tweetmeme-title” into the head section of the page with the title of the post. It drops the title of the blog to keep the retweet text string short.
<meta name="tweetmeme-title" content="Marketing Lesson From Sushi" />
There are additionally configuration options. Just play with them a little.
Yours
John W. Furst
Trackbacks
E-Biz Booster Blog on : Improve Your Tweetmeme Setup For Better Results
Show preview
Facebook (John W. Furst) on : How To Setup A Tweetmeme Button On A Wordpress [HQ]
Show preview
Comments are closed.
However, if you want to tell me something, drop me a line. Contact Us link in the footer.

Comments
Display comments as Linear | Threaded
Anonymous on :
Hey, great plugin!
Svend Hansen on :
Thanks for sharing.
David on :
I like the Tweetmeme plugin alot. I'd like it even better if it left a tweetback, like a pingback for each person who tweets the post, giving them "credit for a comment".
Maybe someday...
John W. Furst on :
Then you might like ECHO. It brings the social media stream to your blog.
Check it out.
http://blog.js-kit.com
Yours
John